How to Save Time by Planning Your Side Projects
Why I finally took the time to plan my side projects Planning your side projects better will help save you from wasting time. Look into what it takes to plan for a React project.


This past week I began work on a side project with my sister. Without going into too much detail, it is an audio streaming webpage aimed at documenting history. Normally, I would jump right into programming. I did something a little different this time though. Planning! What a radicle thought right? Here is how you can save time as well by planning your side projects.
Seems this shouldn’t need a whole article, but for the skeptics, like myself, it may take a whole article of convincing. Who could resist sharing something that saved them countless hours of frustration? While this project is React based the concepts are universal to planning any project.
Scoping the Project
The first step is to try and understand the scope. In the early planning of a project, we need to limit the scope to the primary objective. After talking to my sister for an hour we decided that at its core the site would be designed to allow users to find and play audio files based on their topics.
Understanding the scope allows you to keep everyone’s focus on the most important functionality. One thing that kills projects for me, at work and outside, is feature creep. Where feature requests keep getting in the way of the product doing its primary objective well.
Researching — Programming Language
The researching phase logically follows the scope. Since I had decided to use React for this project I first started looking at how to set up a react app. Here I used, “Optimal file structure for React applications” as a resource for organizing React projects.
Reading over the above guide made me realize something important. I am not a React developer. If I had started this on my own I would have done something like this for my file structure:├── src
│ ├── components
│ │ └── x_component
│ │ └── x_component.js
While this is not wrong it would have lead to me having bloated import statements in app.js like this:import x_component from '../x_component/x_component'
This looks a little silly because it is so redundant. What I learned from the article was this: I need to include an index.js file in the root of the component folder. Then I can import component js into the index.js file and simplify my import statements to this:import x_component from '../x_component'
For my more visual learners, this is what that file structure would look like:├── src
│ ├── components
│ │ └── x_component
│ │ ├── index.js
│ │ └── x_component.js
This is just an example of a small gain I had from seeing how the pros do things. I read over quite a few articles like the mentioned one to make sure I do thing the most “React-y” way I could.
Research — Core Functionality
I also spent time looking into how streaming audio over the internet works. I realized upfront that I did not know how to get audio files to progressively load. This is something that users expect from a website. They crave immediate feedback.
For those who are interested in streaming audio, it basically works like this: the audio file is broken into several smaller files. Then they are sent one at a time to the browser and simply played one after the other. This allows you to start listening even if the whole clip is not ready.
Thankfully there is a browser API available to help. Web Audio API was developed just for this reason. To help developers, such as myself, who are not audio engineers to program audio streaming applications.
Research — Related Libraries
Another place to spend time researching is other related libraries. I am not a designer. Creating pretty websites is often hard for me. Thankfully, there is a library for that: react-bootstrap. If I had just started without any research, as I did with another failed project, I would have gotten frustrated trying to work out all the CSS for React components and abandoned the project.
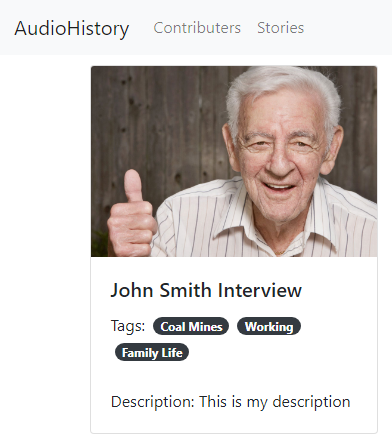
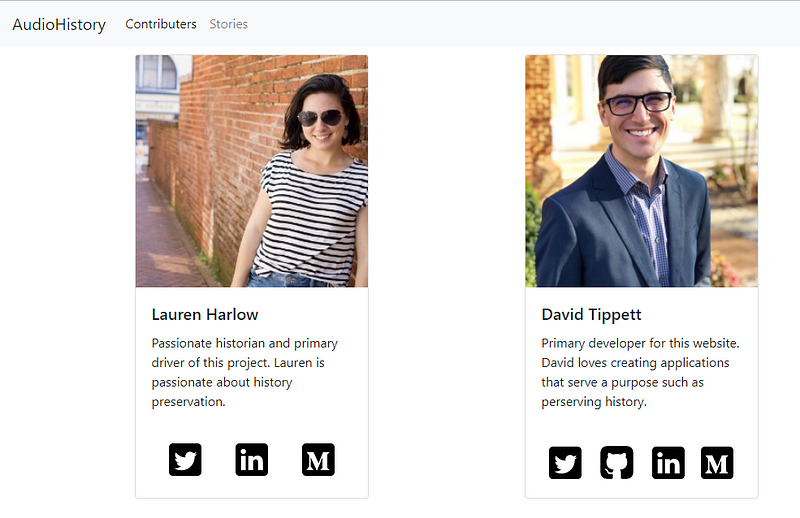
Above is a small snippet of what I was able to achieve with minimal effort by leveraging a premade library.
Basic Architecture — Design
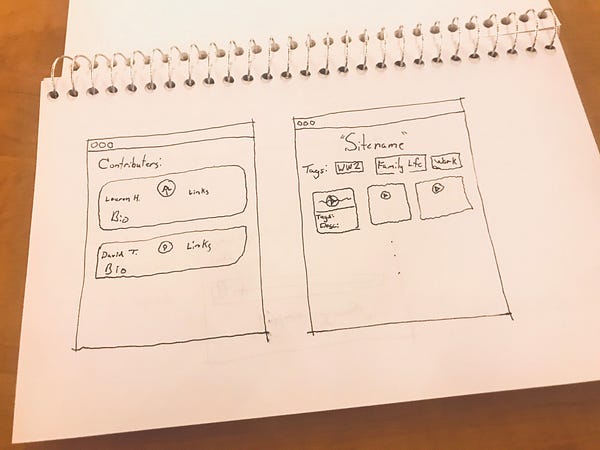
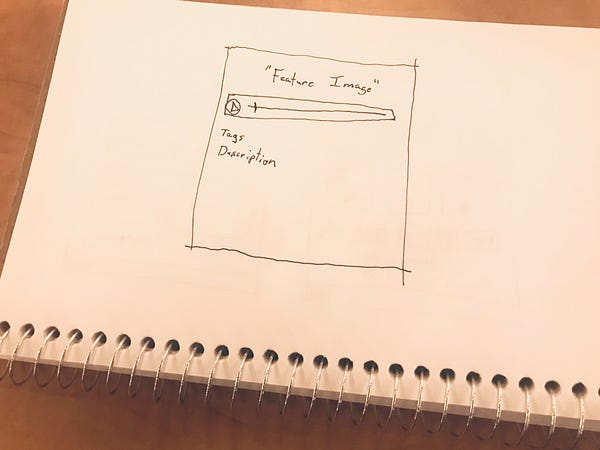
Did I mention I am not a designer? Oh right… I did… This is why for me planning the UI was critical. Below were some initial sketches for what the site should look like. They are simple but gave me something to show my sister to ensure what I thought I was programming was what she imagined. This saved me from making something that she would hate.


Basic Architecture — Hosting
Planning for the hosting was pretty simple. Self-hosting wouldn’t be reliable enough and I wanted to keep things cost-effective. AWS won the bet with just $12 for a domain name using Route 53, DynamoDB which will be free, and S3 costing very little for storage and data transfer.
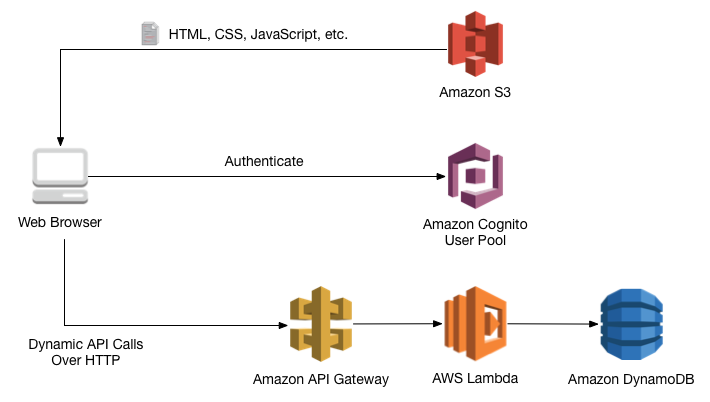
I was comfortable working with AWS as well. Maybe Azure could have been cheaper but nothing beats the warm embrace of something familiar. Speaking of familiar here is a simple reference architecture for making a website with S3. This is from an article by Connor Leech. Reference architectures are great because they require minimal effort for a guaranteed architecture.

Early Development
Part of planning is continual check in’s. Here since I am working with my sister on this project it was very important to loop back with her often on the development. This was to make sure that what I was developing was along the lines of what she was expecting.
Thanks to our check-ins we realized one major component didn’t make sense. We initially were going to have users click on a story and then get redirected to a page where they could listen to the audio. In practice, this was clunky. We decided to allow users to listen to the audio right from the browse page. I don’t even know how many hours this saved but every hour counts.
Here as well it was very important to ensure I stuck to the primary goal of the website. Many times my sister would approach me with features she would like to add. Here it was my duty as a developer to keep the project on track. If we didn’t have any core functionality working no one would ever visit the site.
Past early development I am sure there will be many more challenges, which means a lot more in the way of articles. To look at the code that has been produced so far please see this GitHub repository. The live product is currently being hosted under https://dev-accel.com.